
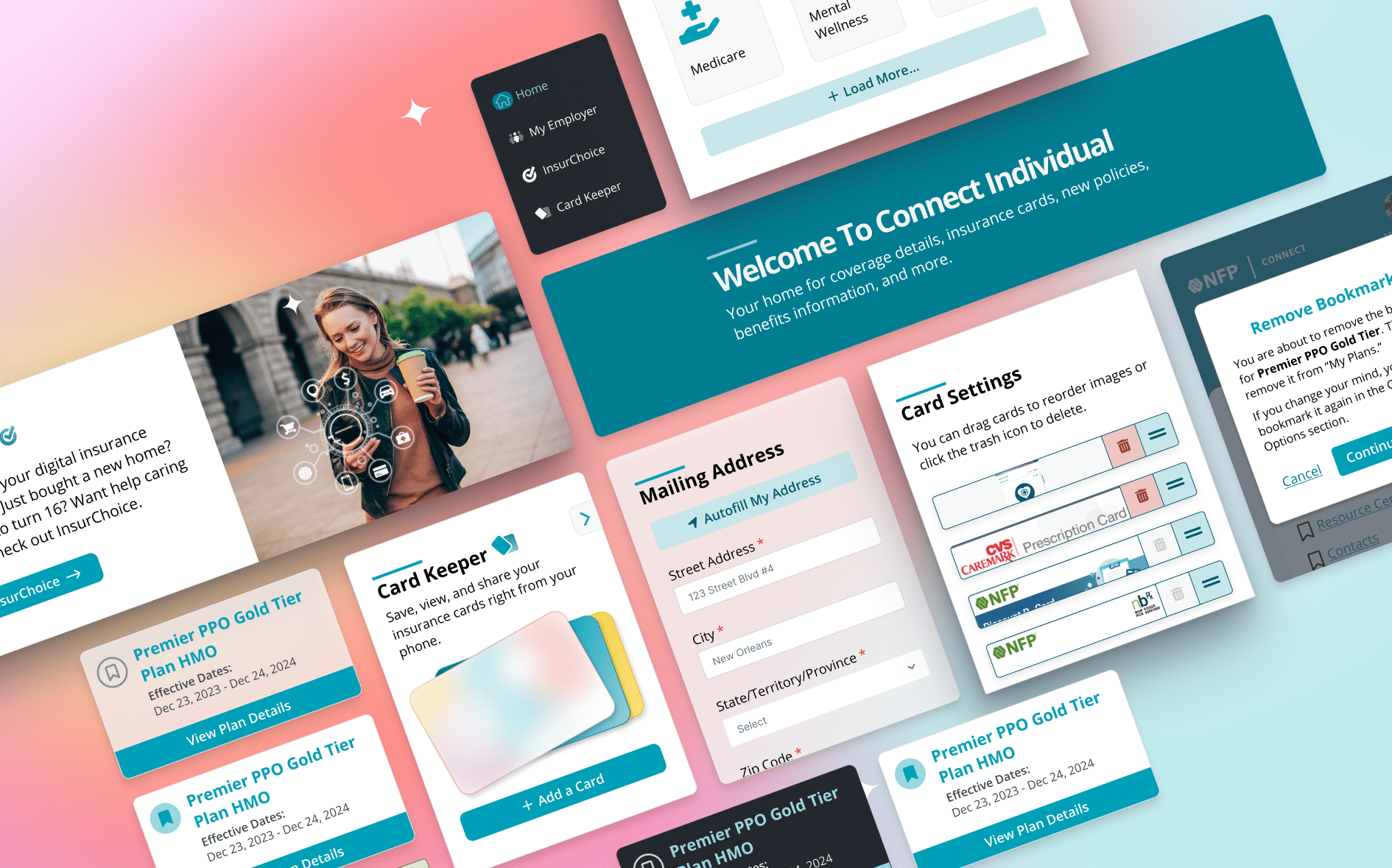
Q1 2023 UX/UI Design Prototyping Workshops Strategy
The platform houses critical employee benefits information, yet faced an ever-increasing churn rate.
In 12 weeks, I revitalized the platform design wowing product, tech, and business stakeholders.

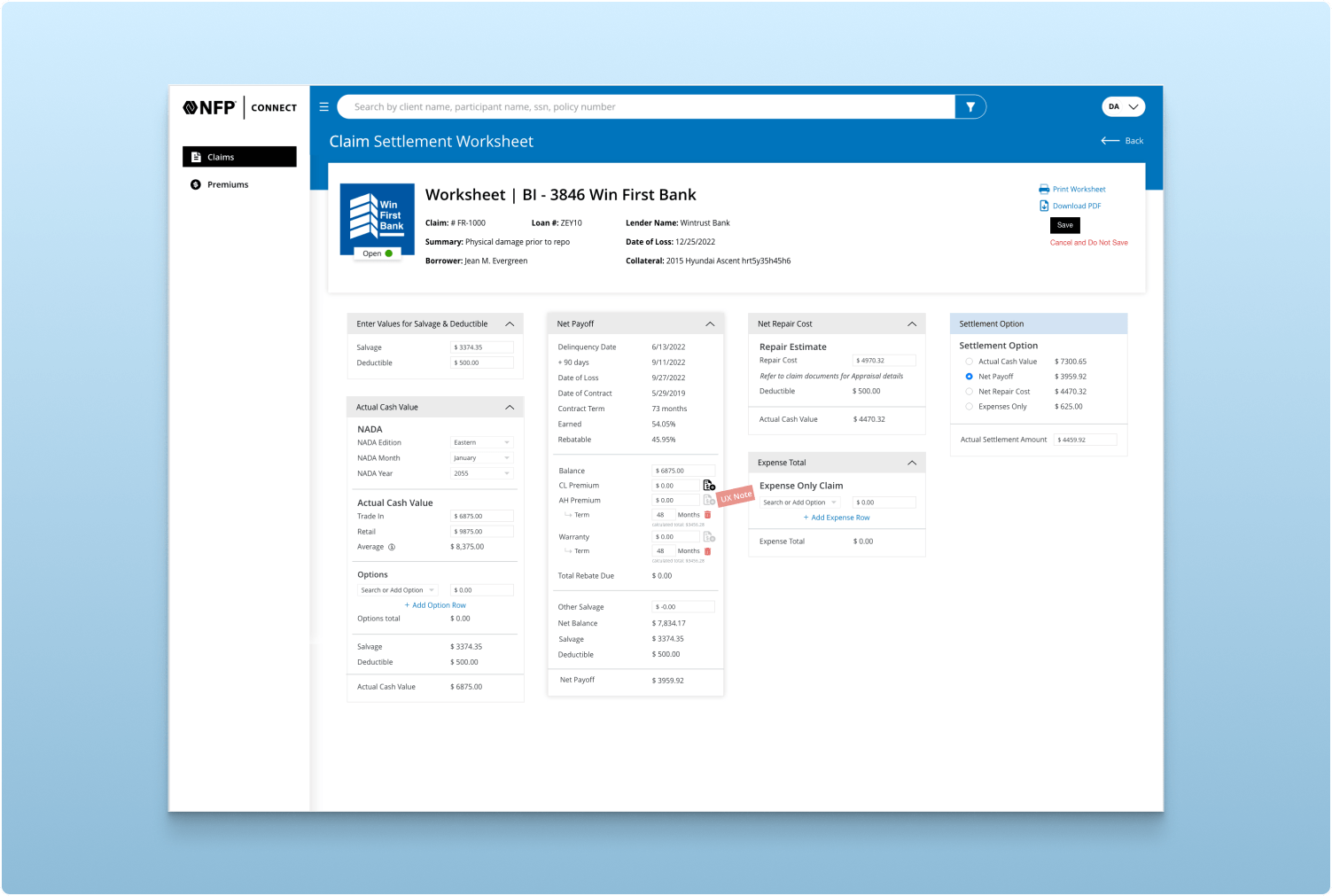
Q4 2022 UX/UI Design User Interviews Strategy
As old as the first iPod, the Lender’s Single Interest Claims Settlement Worksheet was overdue for an upgrade. Although meant to make adjusters’ jobs easier, it often left them and their clients feeling frustrated.